
Team up with a friend and take on another team of two in a cross between baseball, Football, and Hockey!
SMALLS BALL
The Goal of Smalls Ball is simple. Score more points than the other team!
The teams start free to organize themselves in any pattern on their side of the field they wish until the ball drops in mid field. Once the ball is in play, the teams are able to hit the ball with their bats to send it flying. The longer the player charges their swing, the further the ball will fly! The players will have to use a combination of power swings and lob shots to get the ball up to the goals.
The team for this game was a designer, an artist, and two programmers. We later picked up and additional artist to help with props and the environment while our original artist focused on the character and the animations.
My role as half of the programmer team was to handle the animation blending, particle emitters, shaders, and some general minor game play elements here and there.
We decided that I would do animation blending so that our artist could reduce the number of animations needed between running , walking , standing, and jumping states. All of these were blended with the swinging and charging states so that, when the player was charging their swing, they would see the proper animation regardless of their movement state.
ANIMATION BLENDING
This was my first time working with Animation blending in Unity. In order to save time on the Animator's part, I had him just make the animations for walking, swinging, and lobbing. Then I used Unity's Animator to blend the Animations based on certain events, like moving forward and/or pulling a trigger. Each Animation has its own mask. Each mask has a priority number, so if the walk animation is playing and the player swings the bat, the torso part of the swing animation takes over while the legs portion of the walk animation continues as normal.
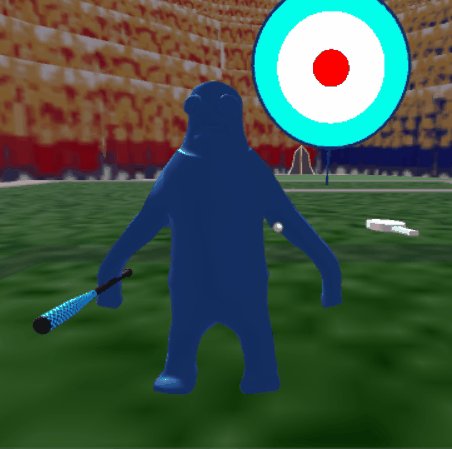
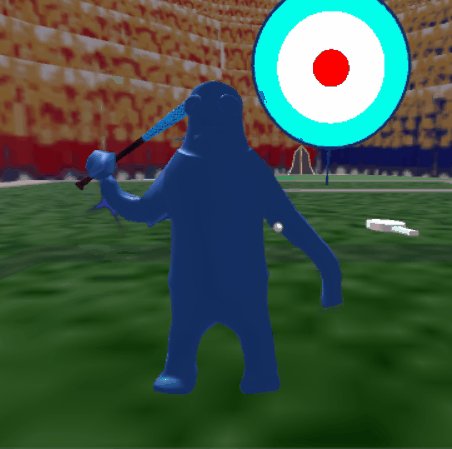
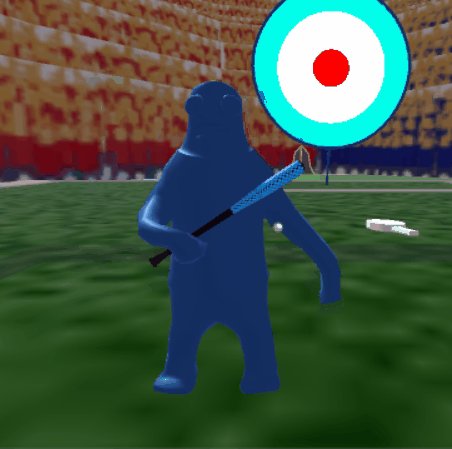
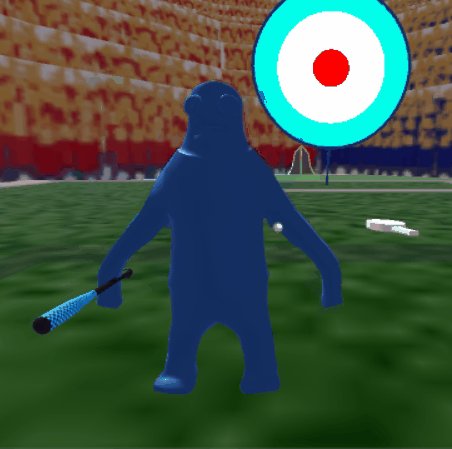
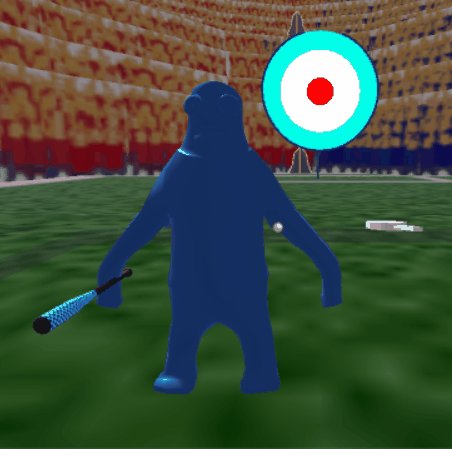
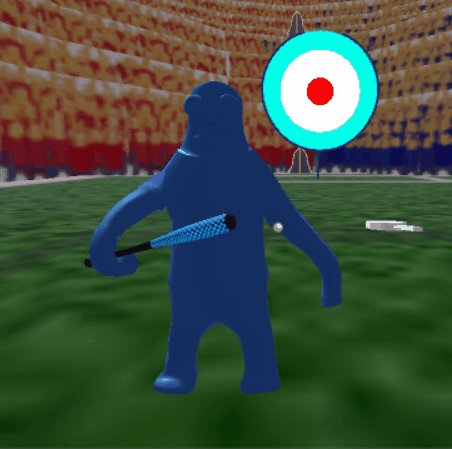
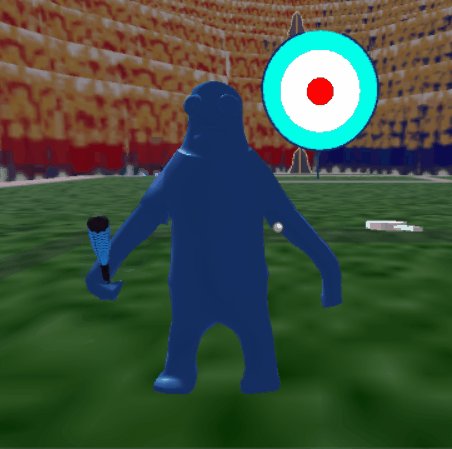
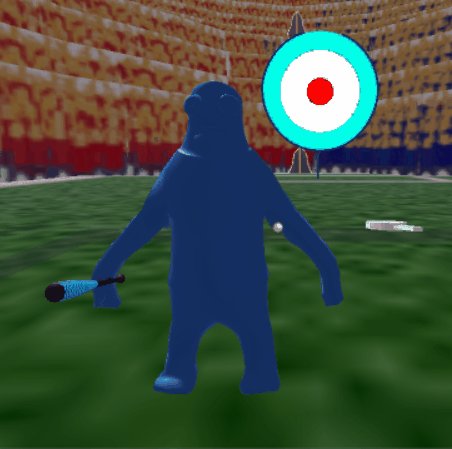
Below are gifs of the Walk, Swing and Lob Animations. They are followed by the Blended walk and swing animation and the blended walk and lob animation.

Just Walking

Just Swinging

Just Lobbing

Walking and Swinging

Walking and Lobbing